SummerNote란?
Summernote는 웹 에디터로 수많은 웹 에디터 중 오픈소스이고, HTML5 기반의 깔끔한 UI와 여러 기능이 구현되어 있다.
사용법
summernote 공식 홈페이지
공식 홈페이지에서 Get start를 클릭하면 사용방법이 나온다. 하지만 React에서 사용하는 방법은 잘 나와 있지 않은 것 같아서 공부한 내용을 정리해본다.
의존성(dependencies) 설치
CRA를 이용해서 만든 프로젝트를 이용했고, Typescript를 사용했다. 또한 CRA는 react-scripts 버전 5.0.1을 사용했다.
yarn add -D jquery @types/summernote react-summernote를 설치 해줬다.
TextEditor.tsx source
import ReactSummernote from 'react-summernote';
import 'react-summernote/dist/react-summernote.css'; // import styles
import 'react-summernote/lang/summernote-ko-KR';
import 'bootstrap/js/src/modal';
import 'bootstrap/js/src/dropdown';
import 'bootstrap/js/src/tooltip';
import 'bootstrap/dist/css/bootstrap.min.css';
const RichTextEditor = () => {
const onChange = (content: any) => {
console.log('onChange', content);
}
return (
<ReactSummernote
value="Default value"
options={{
lang: 'ko-KR',
height: 350,
dialogsInBody: true,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['fontname', ['fontname']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview']]
]
}}
onChange={onChange}
/>
);
}
export default RichTextEditor;그러고 react tsx 파일을 이렇게 작성 해줬는데 역시 아니나 다를까 바로 에러가 나와줬다.
에러 해결
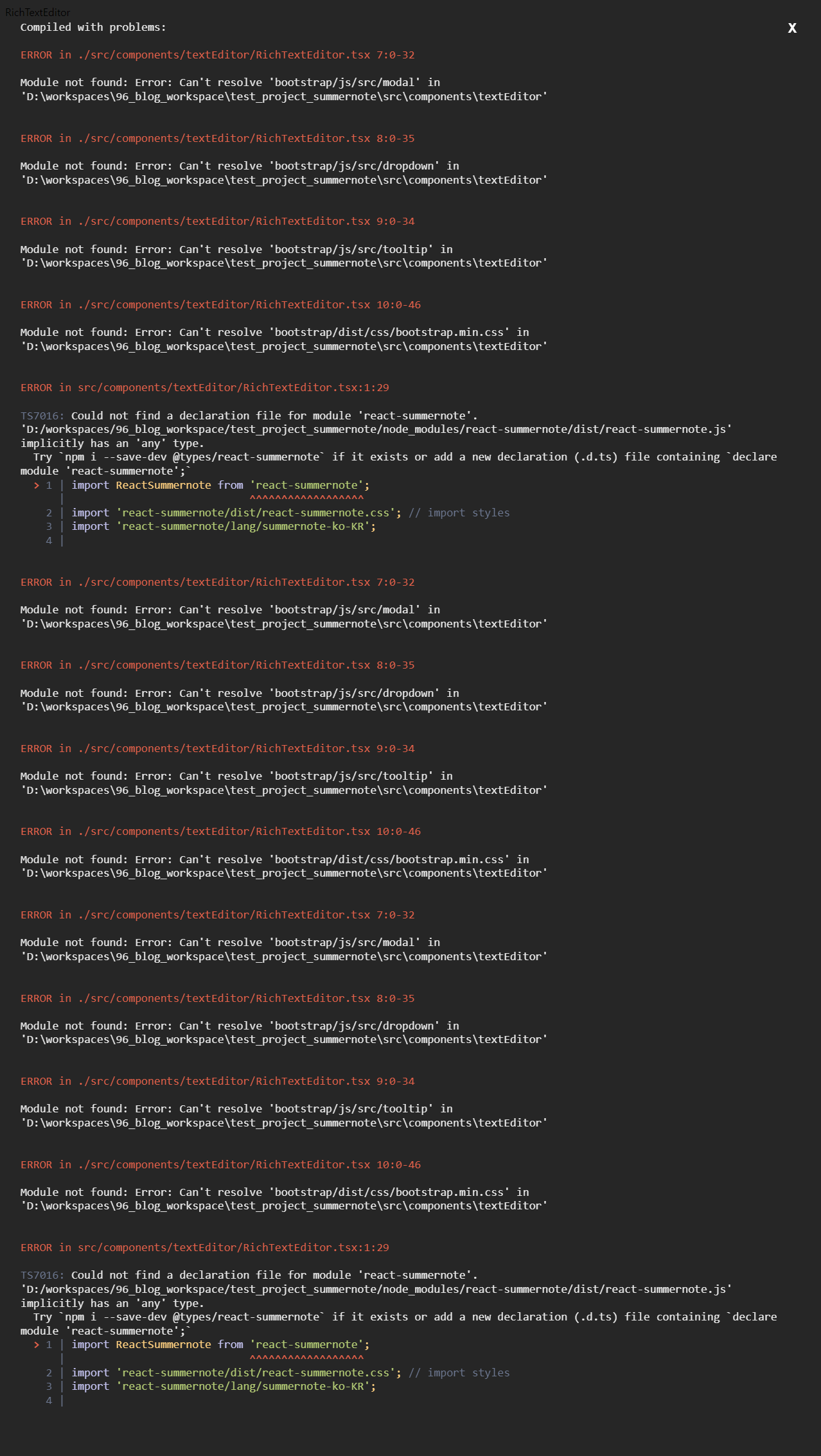
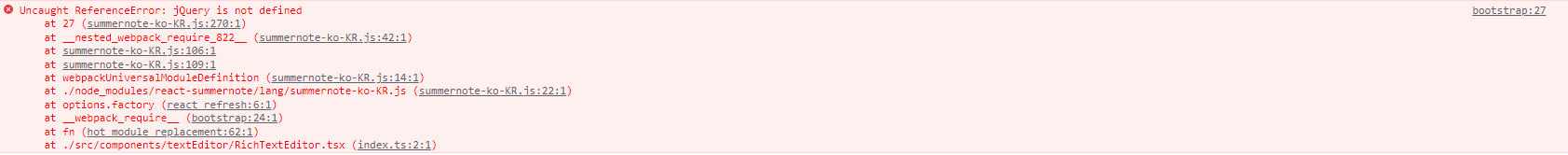
전체 에러

typescript에서 모듈에 대한 선언이 없을 때
위 에러를 보면 react-summernote를 typescript에서 모듈에 대한 선언 파일을 찾을 수 없다고 나온다. npm에서 확인을 해보면 react-quill 같은 경우 typescript 모듈을 지원해줘서 TS라고 표시가 되어 있지만 summernote는 그런 표시가 없는걸 확인 할 수 있다.

위 사진은 react-quill의 npm에서 검색 결과이다.

위 사진은 react-summernote의 npm에서 검색 결과이다.
해결 방법
우선 최상위 root폴더에 @types/폴더명/index.d.ts 파일을 만들어준다.
// 나는 @types/summer-note/index.d.ts 파일을 만들어서 추가해줬다.
declare module 'react-summernote';tsconfig.json파일에 해당 모듈 선언을 글로벌하게 가져다 쓸수 있게 만들어 주면된다.
{
"compilerOptions": {
...
"typeRoots": ["./@types"],
...
}
}다음 에러(bootstrap 의존성 추가를 안함)
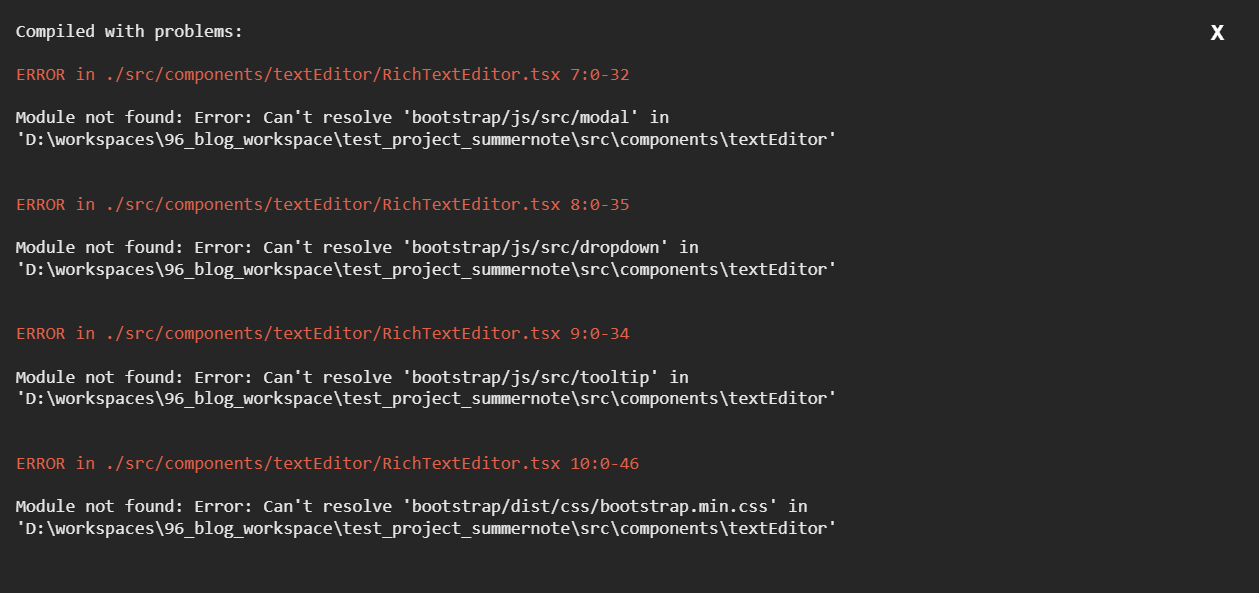
이렇게 사용하고 나니 이제 에러가 4개가 남는다.

해결 방법
잘 읽어보니 bootsrap을 추가해 준 적이 없는데 summernote에서 추가해줬을 거란 생각으로 그냥 가져다 썼다.
bootstrap 의존성을 추가해 준 기억이 없으니, 추가를 해줘보자
npm에서 bootsrap을 검색해 보고 version을 찾아보니 4버전의 latest버전은 4.6.2이다. 해당 버전으로 설치를 해주고 @types/bootstrap도 해당 버전으로 맞춰서 설치를 해주면 될 것 같다.
yarn add -D bootstrap@4.6.2 @types/bootstrap@4.6.2또 다른 에러(jQuery를 가져다 쓸 수 없음)
정상적으로 설치가 됐고 이제 문제가 해결 됐어야 하는데 빈 화면만 나온다. 에러 로그도 안뜨는데?! F12를 눌러서 개발자도구를 확인해주니 빨간 글씨로 에러가 하나 발생해 있다.

jQuery is not defined 결국 jquery를 찾을 수 없다는 거 같다.
사실 여기까지는 기존에 react-scripts version 5 이상으로 업데이트 되었을 때 구현을 했었다. 하지만 이 에러를 해결하려고 하니 eject를 이용해서 webpack을 뜯어보거나 react-app-rewired를 이용해서 webpack 내용을 바꿔줘야 했지만 eject를 하게되면 되돌릴수가 없고 react-app-rewired를 하게되면 axios사용이 안된다. 그리고 craco를 이용하는 방법이 있는데 craco또한 버전이 업데이트가 안되어 포기했었다.
물론 나중에는 axios를 사용하는 방법도 찾을 것이다. 하지만 구글링 해보고 적용하는데 아직 성공적으로 이용한 내용이 없다.
이 글을 쓰는 시점에서 summernote를 대상으로 글을 쓰는 이유는 해결방법이 나왔기 때문이고 그 방법은 craco가 버전업(7.0.0)을 해서 eject나 react-app-rewired없이 사용이 가능해졌다.
해결 방법
craco의 설치는 엄청 간단하다.
yarn add -D @craco/craco @craco/types를 해주면 craco의 설치는 완료된다. 이제 몇가지 설정만 더 해주면 된다.
첫 번째로 craco를 기반으로 우리 프로젝트가 동작하게 만들어 줘야한다.package.json파일로 이동해서 script의 실행을 craco로 실행되게 설정해줬다.
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
...이렇게 하고 바로 실행을 하게되면 바로 또 에러를 마주하게 될 것이다. craco에 대한 설정 파일이 없어서 그렇다.
root디렉토리에서 craco.config.js 파일을 만들고 아래 내용을 추가해준다.
참고로 처음에 ts파일로 만들어 줬는데 설정을 가져오지를 못한다. 이유는 모르겠는데 이것도 한번 찾아봐야 할 것 같다.
const { ProvidePlugin } = require('webpack');
module.exports = {
webpack: {
plugins: [
new ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]
}
}좋아 이제 jquery를 가져다 쓸 수 있게 설정까지 완료했다. 많은 과정이 있었지만 성공을 한 것이다. summernote의 자세한 설정 과정은 생략한다. 아직 실행만 시켜봤고 필자도 이것 저것 사용을 하면서 테스트를 해봐야 한다.

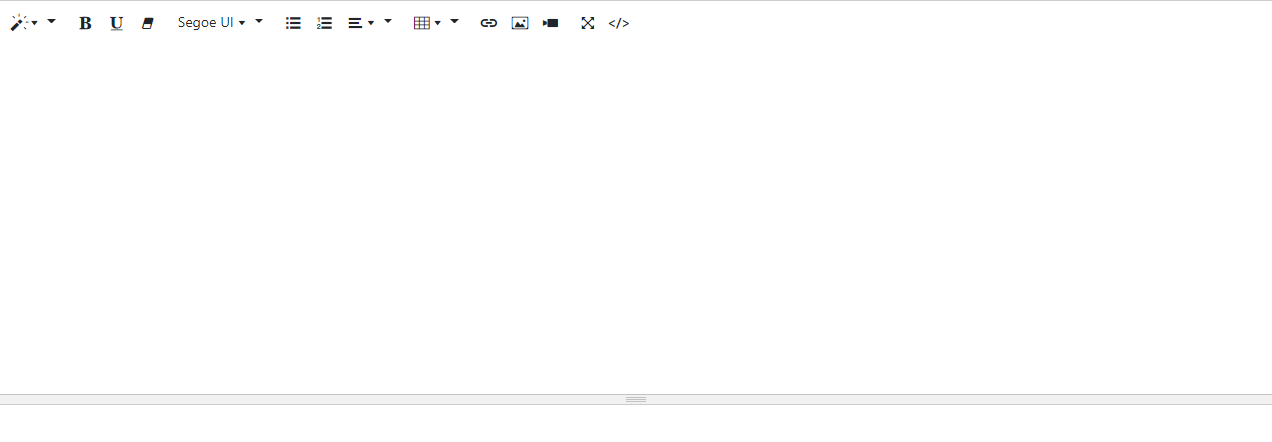
성공한 모습은 이렇게된다.
또한 개발자도구를 열어보면 보기 싫게 Warning도 뜨는데 이것도 아직 해결방법을 찾고 있다. 경고 제일 아래 해결방법으로 제시하는건 ReactSummernote를 update하라는데 업데이트 할 버전이 없는데 어떻게 하라는거지? 흐음....
출처 및 참고자료
https://github.com/summernote/react-summernote
GitHub - summernote/react-summernote: Summernote (Super simple WYSIWYG editor) adaptation for react
Summernote (Super simple WYSIWYG editor) adaptation for react - GitHub - summernote/react-summernote: Summernote (Super simple WYSIWYG editor) adaptation for react
github.com
https://summernote.org/getting-started/
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
'IT개발 > react.js' 카테고리의 다른 글
| React SunEditor (0) | 2023.01.16 |
|---|---|
| React.js (0) | 2021.04.19 |
